Voice-over
Voice-over is a great feature that allows you to add sound to your guidance. You can either choose to add a synthetic voice or add your own recordings to your flows.
We currently do not support voice-over for checklists and launchers.
How to enable voice-over
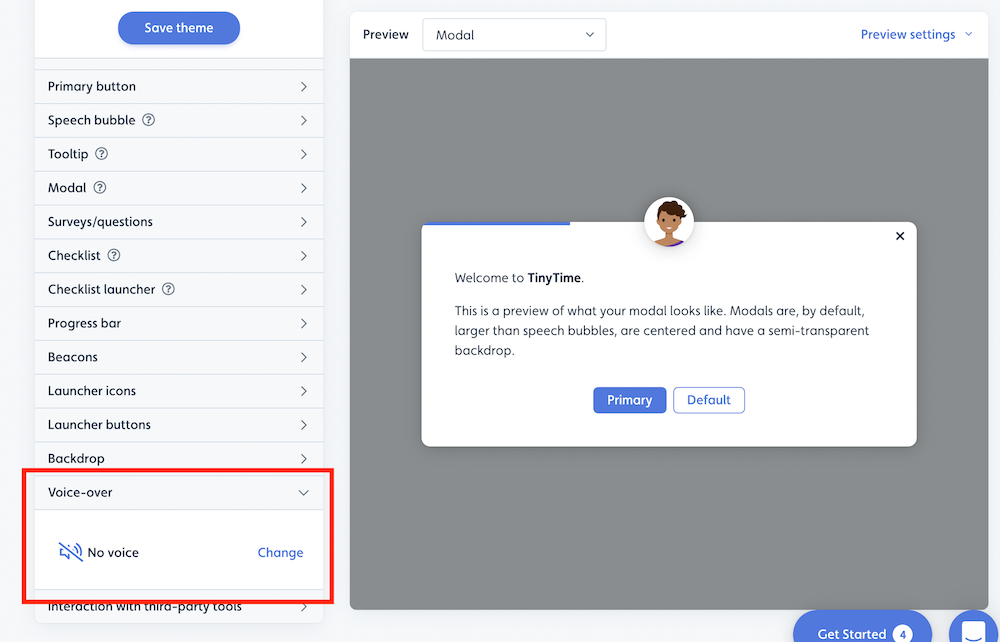
Voice-over is a theme setting. Thus to enable voice-over go to your theme settings and select your theme (or create a new one) and go to voice-over.

There are as mentioned two options for voice-over. Synthetic voice and manual recordings.
Synthetic voice
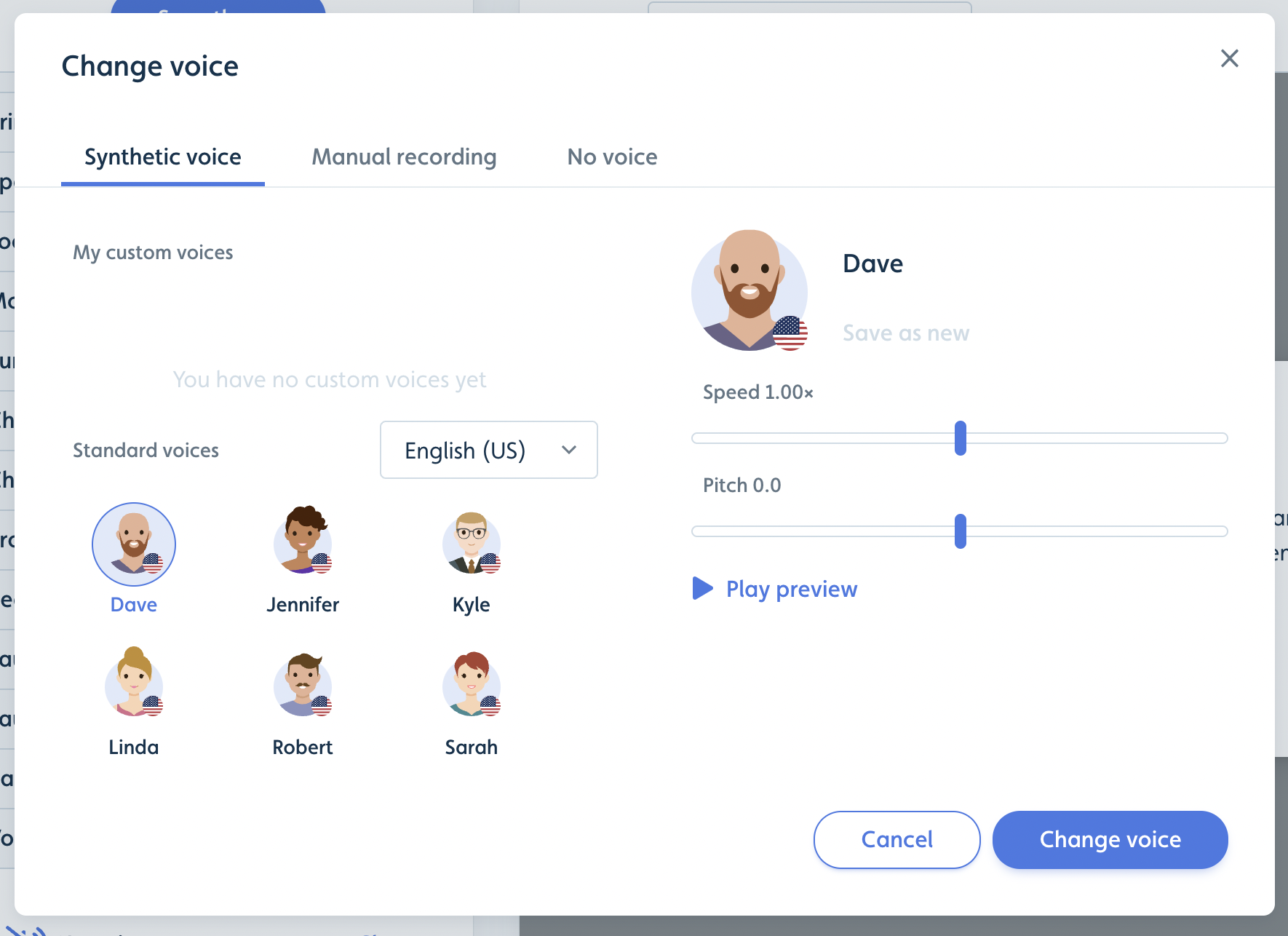
If you select synthetic voice-over you can choose between different languages and voices.

- Select synthetic voice-over
- Go to your flow and preview/publish the flow.
- The text in your tooltips/modals/speech bubbles should be read out loud by the synthetic step (see note about voice-over on the first step later in this guide)
Manual recorded voice
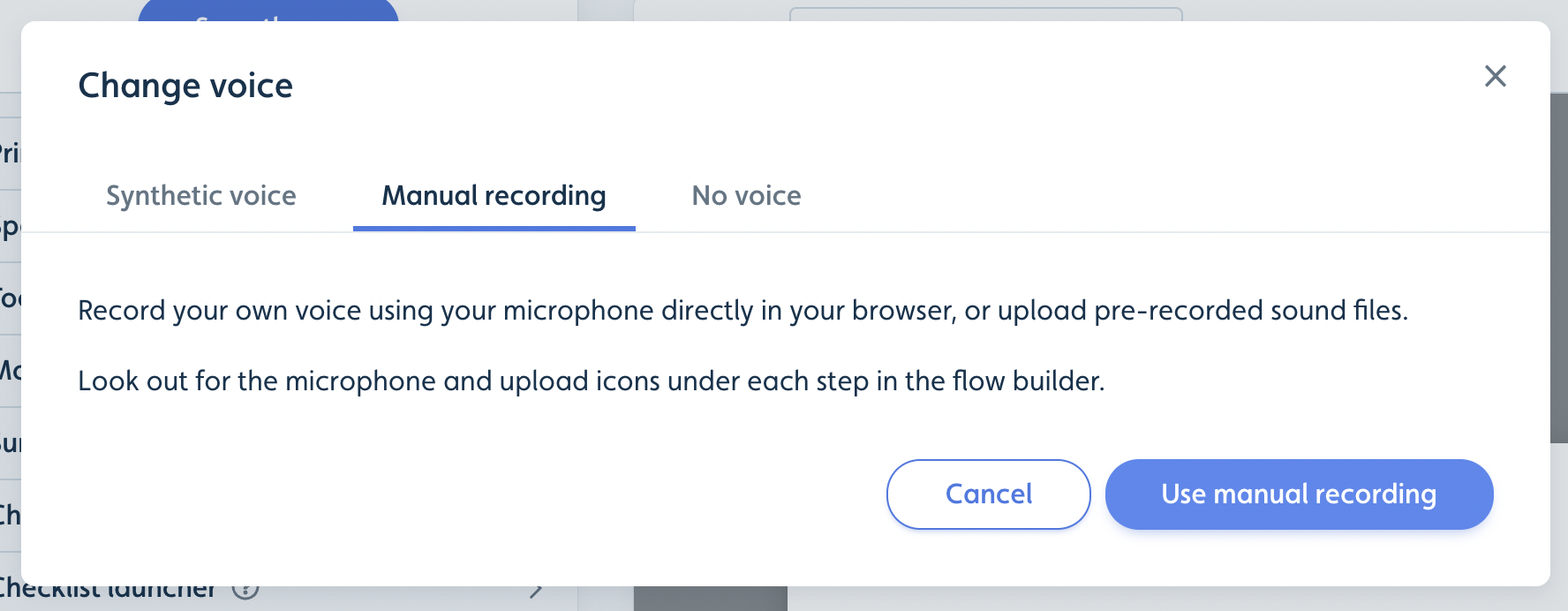
If you select manual recording you can enter your own voice/recording on each step.

- Select manual recording in the theme
- Go to your flow and make sure the right theme is applied
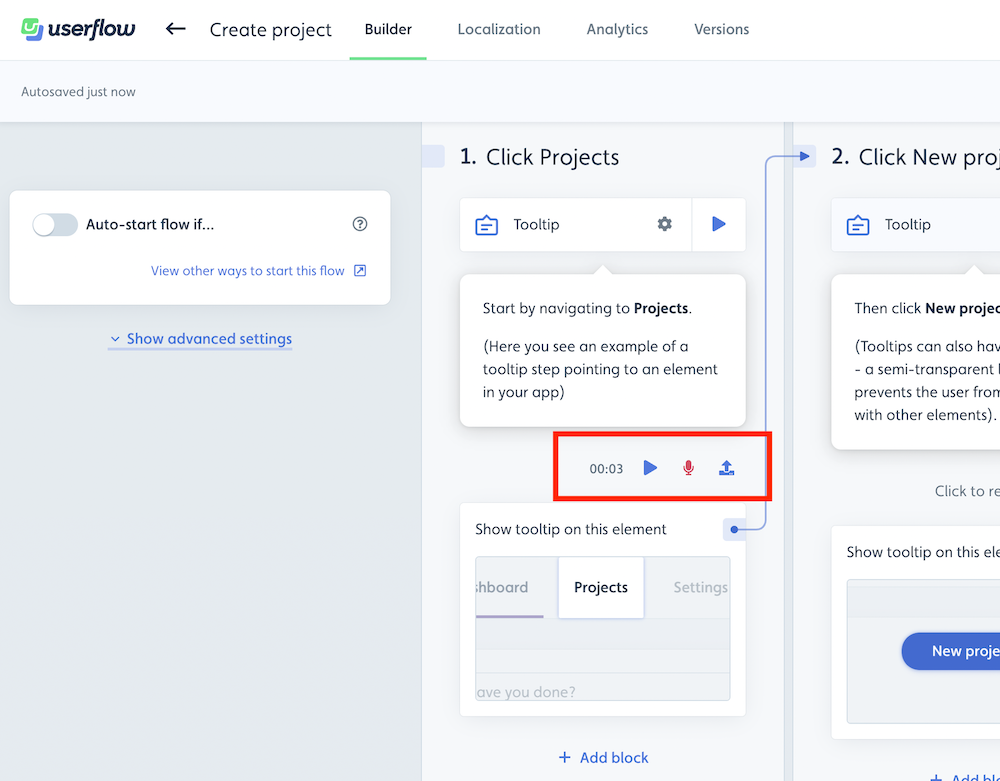
- On each step you should see an option to either record or upload a recording (see screenshot below).
- Add a recording and preview/publish your flow.
- The voice-over will happen for the related step in your flow (see note about voice-over on the first step later in this guide)

Starting voice on first step
Most browser block auto-playing audio, except as a direct consequence of a user interaction (such as a click). Therefore the first step in your flows will not play sound automatically. (There will still be a play button the user can click) You can either decide this is ok and only have automatic sound on the following steps or alternatively we have a JavaScript method userflow.prepareAudio() , which your app can call earlier in e.g. a click handler. If that’s run before the flow starts, then the first step will also have audio.
Note that you will not be able to put the userflow.prepareAudio() in the userflow.js snippet. It has to be called via a user interaction such as OnClick.
