Userflow.js installation check
One can preview content with the chrome extension, but to be able to publish content to your users you need to install Userflow.js.
If you believe you have already done this, but are in doubt of whether it is running correctly, then please run through this guide.
Check the User list
The quickest way to tell if user data is flowing from your app to Userflow is by going to the Users tab in the Userflow UI. If the user you’re signed in to your app with appears near the top of the list (sort by Last Seen descending), then Userflow.js is installed. Make sure you look at the right environment (switch in the top right corner).
Userflow Debugger
The Userflow Debugger is your go-to tool for troubleshooting flow issues related to installation, event tracking, and triggering. This guide walks you through using the debugger to verify that your Userflow setup is correct and troubleshoot any issues independently.
Launching the Debugger
To start using the debugger:
- Click the Userflow Chrome extension. This will open the debugger interface.
- When finished, close debugger by clicking on the extension.
Installation Status Check

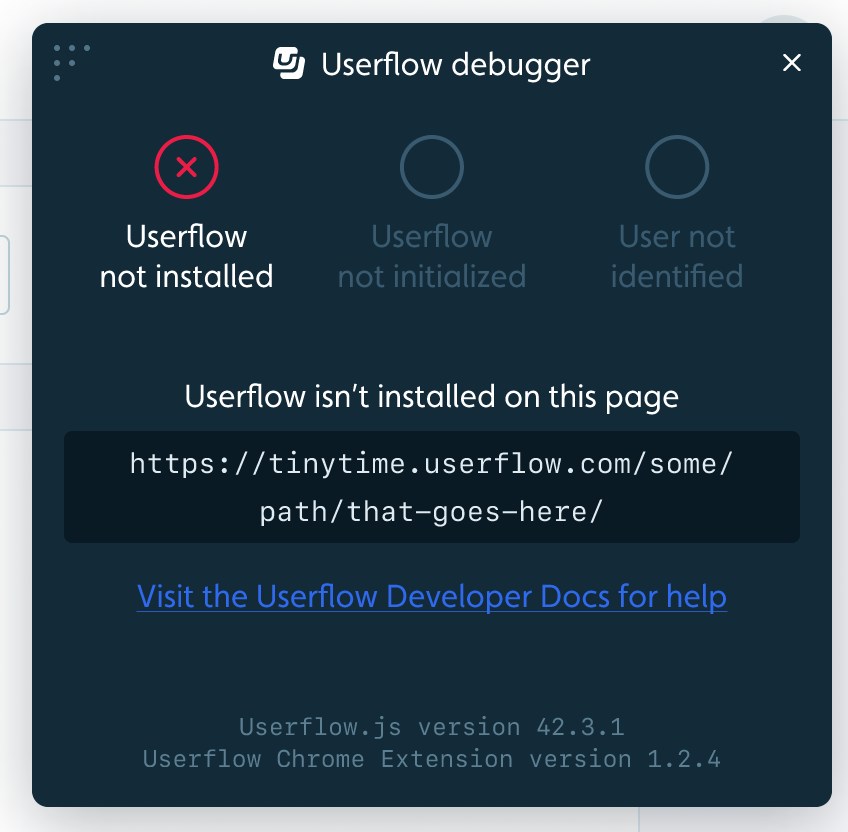
Purpose: Confirm that the Userflow JavaScript (JS) snippet is properly installed on your page, allowing Userflow to operate as intended. Installation is the first step for enabling Userflow’s tracking and flow-triggering capabilities. If the JS snippet is missing or incorrectly installed, flows will not trigger, and no data will be captured. The debugger helps verify installation status and provides guidance for any missing setup steps, ensuring that Userflow is fully functional and ready to track user interactions accurately.
- If Installed: The debugger will display an Installed status.
- If Not Installed: An error message will indicate the missing JS snippet, along with the current URL. You can use this to check installation status for all pages of your application.
Initialization Check

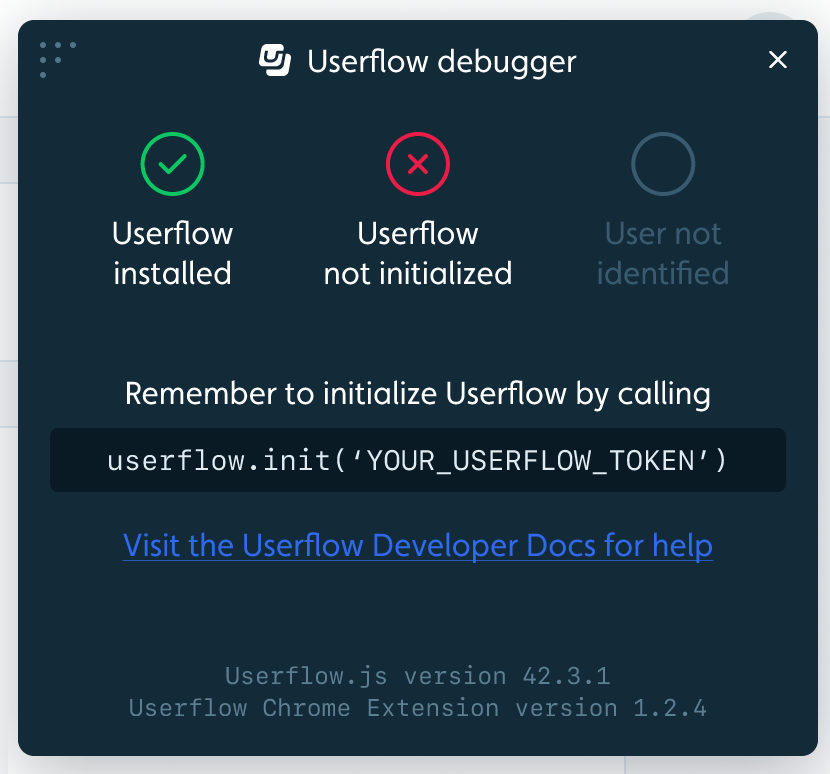
Purpose: Verify that the Userflow JavaScript (JS) is correctly initialized and actively running on your page. This check ensures that Userflow can begin tracking user interactions, trigger flows, and capture events as expected. If the JS is not initialized, flows may not function properly, leading to missed triggers or incomplete data collection. The debugger will help you identify any issues with initialization, guiding you to the correct function calls and providing troubleshooting resources to resolve the problem quickly.
- If Initialized: Shows an Initialized status.
- If Not Initialized: Displays an error message, with guidance on how to call the correct function to initialize Userflow.
User Identification Check
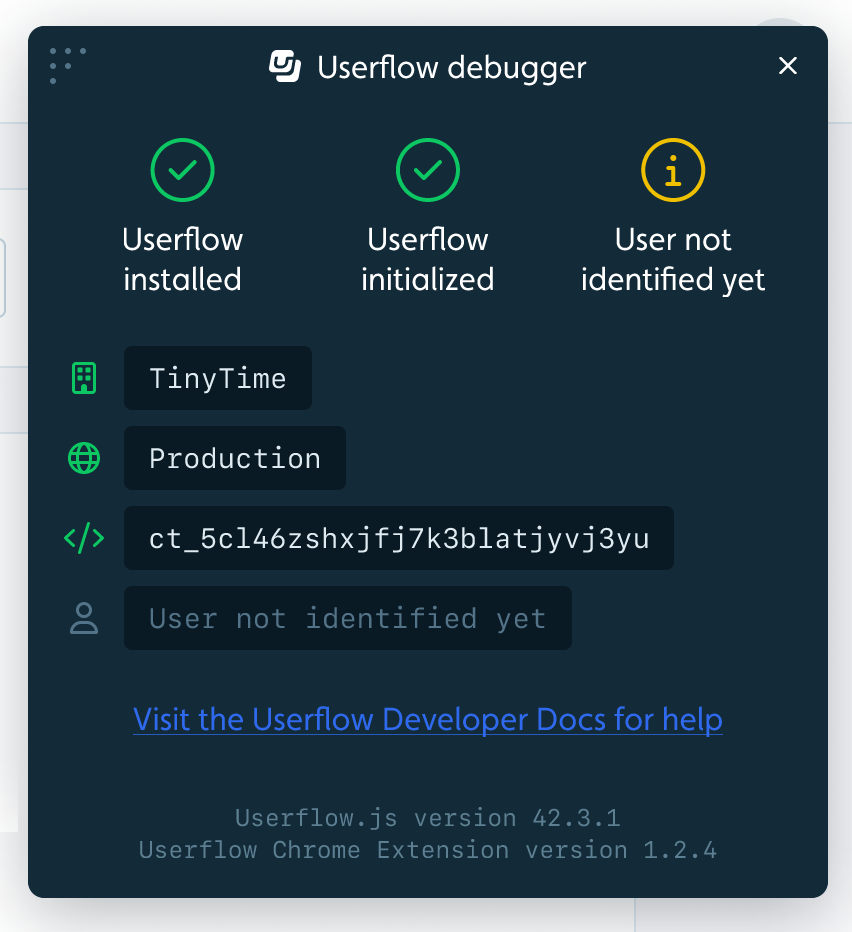
Purpose: Confirm that Userflow has correctly identified the user on your page, which is necessary for flow triggers. If the user is not identified, flows may not trigger as expected. The debugger verifies the user ID.
- If Identified: Shows the User ID along with Company Name, Environment (Env), and Token.
- If Not Identified: Displays a warning and links to instructions on setting up user identification.

Check the browser console and network tab
If the user is not showing up as recently seen in the User list, then please check the following:
- Open a new fresh tab in Chrome.
- Open Devtools (press F12 on your keyboard).
- Switch to the Console tab.
- Navigate to your app, where Userflow.js is supposed to be installed.
- Check in the Console to see if there are any noticeable Userflow-related errors. If there are, try to resolve them or reach out to us for help.
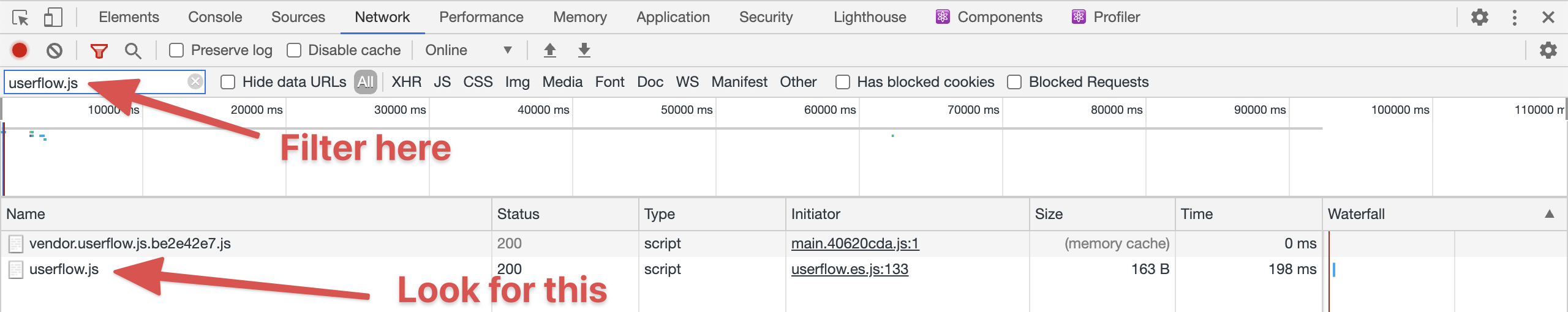
- Next, switch to the Network tab.
-
Filter by
userflow.jsand verify thathttps://js.userflow.com/es2020/userflow.jsis loaded:
-
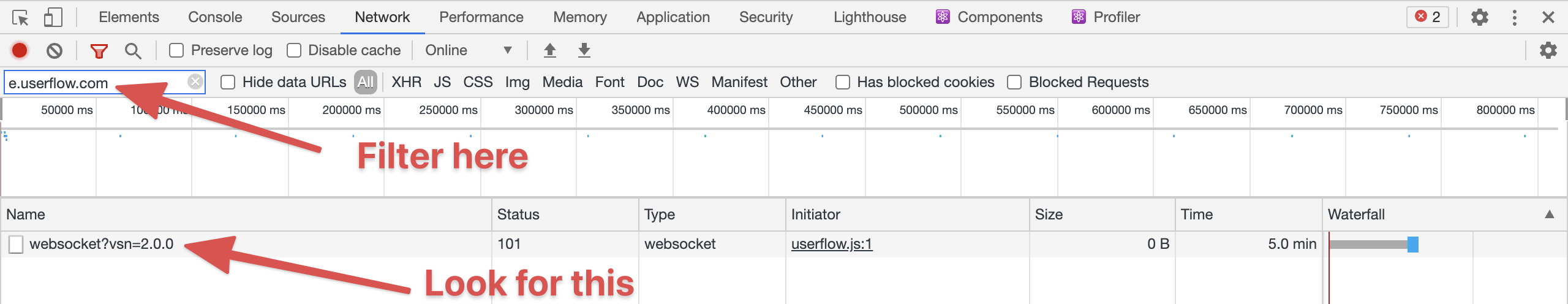
Finally, filter by
e.userflow.comand verify that a WebSocket connection is opened towss://e.userflow.com/...:
If userflow.js shows but the websocket connection doesn’t then userflow.js is installed, but it is potentially either not running identify() on all pages (required) or it is blocked by your network. In some cases e.g. a firewall or content security policy may block the connection.
